Aktuelle Trends beim Grafikdesign
Aktuelle Trends beim Grafikdesign
Das Grafikdesign beim Erstellen einer Website besteht nicht aus in Stein gemeißelten Gesetzen! Nahezu ständig kommt es zu Veränderungen, Neuerungen, Modernisierungen. Webdesigner, die immer mit der Zeit gehen, wissen das. Darum passen auch sie sich den Trends bei Layout und Performance immer wieder an. Wie ein modernes Grafikdesign heute aussehen sollte, zeigen wir hier.

Mobile First als wichtiger Ranking-Faktor
Früher entwickelten Webdesigner eine Firmenwebsite fast ausschließlich für die Ansicht auf dem PC-Bildschirm. Heute jedoch finden je nach Branche die meisten Zugriffe auf eine Firmenwebsite per Smartphone oder Tablet statt.
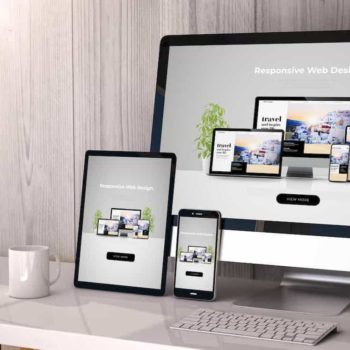
Fürs moderne Grafikdesign heißt das, dass eine Website als erstes für genau diese Endgeräte konzipiert werden muss – und erst dann für den Desktop. Das Design muss also responsive sein.
Durch die Mobile First-Regel erhöht sich die Customer Experience, die Nutzer werden also zufriedener mit dem, was sie auf der Website sehen.
Die Folge: Sie verweilen länger, was schon mal ein gutes Signal an die Suchmaschinen wie zum Beispiel Google ist. Da diese Suchmaschinen ihren Nutzern zudem stets das bestmögliche Ergebnis liefern wollen, werden Webseiten, die nicht responsive sind, heute in der Regel gar nicht mehr indexiert – und können somit auch nicht ranken!
Ohne hervorragende „Page Speed“ geht gar nichts mehr
Wer heute im Internet surft, will seine Suchergebnisse unmittelbar erhalten. Darum ist es extrem wichtig, dass sich eine Website ruck, zuck aufbaut. Vor allem beim mobilen Surfen ist eine schnelle Ladegeschwindigkeit bei Homepage und Online-Shop auch dann wichtig, wenn die Internetverbindung nicht ganz so stabil ist.
Für das Web- und Grafikdesign heißt das, dass auf die Optik einer Webseite und auf die reibungslose Performance gleichermaßen geachtet werden muss.
„Hamburger Icon“ – früher belächelt, heute ein Muss
Die drei kleinen horizontalen Striche oder Balken im Kopf der Website, dem sogenannten Header, werden aufgrund ihres Aufbaus auch „Hamburger Icon“ genannt. Mit ihnen lassen sich ganz einfach komplette Menüs auf der Seite öffnen, die dadurch nicht extra von vornherein angezeigt werden müssen.
Beim Desktop, also dem großen Computer-Bildschirm, ist das eigentlich unnötig. Für das responsive Grafikdesign zur Betrachtung auf dem Smartphone allerdings darf das Hamburger Icon auf keinen Fall fehlen, weil auf dem kleinen Display bedeutend weniger Platz zur Ansicht zur Verfügung steht.
Grafikdesign für eine „Single Page“
Sogenannte „Onepager“ oder „Single Pages“ kommen immer mehr in Mode. Aus SEO-Sicht sind diese Webseiten, die ausschließlich aus der Home- oder Landingpage bestehen, ein bisschen schwierig zu optimieren. Für einige Unternehmen jedoch stellen sie den goldenen Mittelweg zum Einstieg in die Internetpräsenz dar.
Durch ihre geringen Ladezeiten können Single Pages bei den Suchmaschinen durchaus ein gutes Ranking erzielen, also relativ weit oben in den Suchergebnissen angezeigt werden.
Webseiten leben durch Bilder
Optische Elemente wie Bilder, Illustrationen, Vektorgrafiken oder bewegte Animationen lassen sich problemlos so gestalten und komprimieren, dass sie nur wenig Speicherplatz benötigen.
Werden sie optimal ins Webdesign eingebunden, wird die Seite wesentlich freundlicher und lebendiger. Den Nutzern geben sie zudem auf moderne Art zusätzliche Informationen.
Starr war gestern – heute bewegt sich alles unterschiedlich
Eine Herausforderung fürs Grafikdesign sind immer eigentlich starre optische Elemente, die sich dennoch auf gewisse Weise bewegen sollen. Mit der heutigen Technik und einem gewissen Know-how jedoch ist das kaum noch ein Problem. So kann der Designer beispielsweise mit dem sogenannten „Parallax-Effekt“ verschiedene Objekte wie Header, Animationen oder Bilder so gestalten, dass sie sich beim Scrollen auf der Seite unterschiedlich schnell zueinander bewegen, wodurch eine Art Dreidimensionalität erreicht wird.
Die Verschiebung der Ebenen kann genutzt werden, um zum Beispiel bestimmte Aktionen vom Nutzer spielerisch zu fördern.